How to Add WhatsApp Button to Website for Free (2025)

If you want to connect with your website visitors quickly and effectively, adding WhatsApp button to website is one of the best ways to do it. This simple WhatsApp widget allows visitors to reach you instantly, making it easier for them to ask questions or get support. Whether you're running an online store, providing services, or managing customer support, a WhatsApp button can enhance your communication with visitors and improve their overall experience. In this guide, we'll walk you through the easy steps to add WhatsApp button to website for free, helping you engage customers and build stronger relationships.
Why Add WhatsApp Button to Website
Instant Communication
When visitors have questions or need assistance, waiting for a response through email or forms can feel like an eternity. With WhatsApp button, they can message you directly and get a response almost immediately. This instant communication can greatly improve customer satisfaction and help reduce bounce rates on your site. Also, if you are replying in a public place like a coffee shop, be mindful of the leakage of the WhatsApp conversation privacy. Installing Privacy Extension for WhatsApp Web with one click can be a good way to protect it.
Super Easy for Visitors
Most people are already familiar with WhatsApp. By adding WhatsApp widget, you make it easier for visitors to reach out without needing to fill out a contact form or search for your email address. This convenience encourages more visitors to contact you, increasing the chances of turning them into loyal customers.
Boost Engagement and Increase Sales
When your visitors can quickly ask questions and get answers, they’re more likely to make purchases or engage further with your business. WhatsApp button serves as a gateway for higher interaction, helping you convert curious visitors into satisfied customers. Pairing your WhatsApp button with the WA Contacts Extractor which is a Chrome extension lets you instantly gather and manage leads from every chat interaction, turning high engagement into real business growth.
Steps to Add WhatsApp Button to Website for Free
Step 1: Choose a WhatsApp Button Generator Tool
There are several tools available to create WhatsApp buttons, but one of the easiest and most effective options is the free WAPlus - WhatsApp Chat Button Generator. It’s user-friendly and doesn’t require coding by yourself, so you can get started right away.
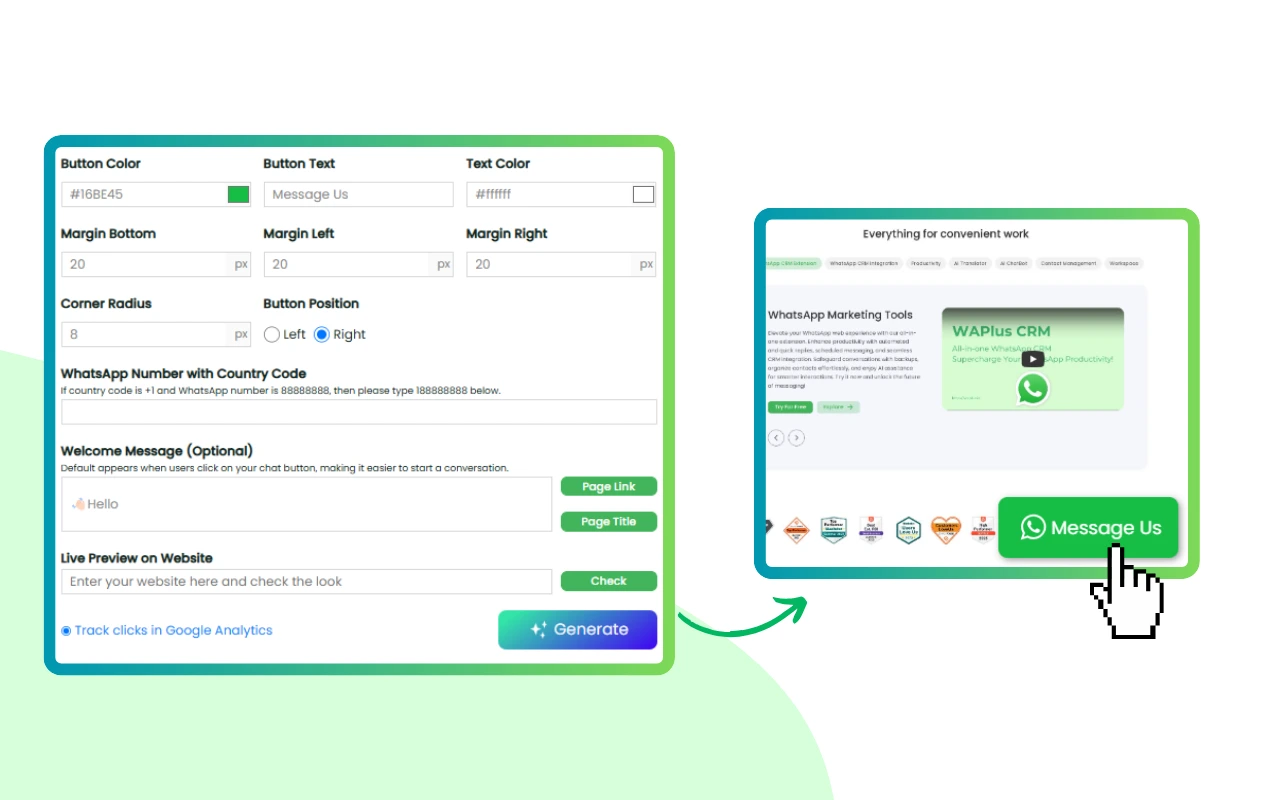
Step 2: Create Your WhatsApp Button
- Open WhatsApp Chat Button Generator.
- Customize the button:
‒ Enter your WhatsApp number, including the country code.
‒ Welcome message: Set up a pre-written message that visitors can see, like "Hi, how can I help you?"
‒ Appearance: Choose a color that matches your site and decide where you want the button to appear (for example, the bottom right corner).
‒ Brand Setting: Set your Brand name and logo. - Preview the button on your website to make sure it looks great.
- Add a WhatsApp Widget to enrich your button if you want.
- Copy the HTML code provided.

Step 3: Add the Button to Your Website
● For WordPress Users:
a. Log in to your WordPress dashboard.
b. Go to "Appearance" > "Widgets" or "Custom HTML."
c. Paste the code into the widget area where you want the button to appear.
● For Custom Websites:
a. Access your website’s HTML files through your CMS or hosting platform.
b. Paste the code in the desired spot on your site.
Once you save the changes and refresh the page, your WhatsApp button will be live and ready for action!
Best Practices for Using WhatsApp Button
Make It Easy to Find
WhatsApp button should be clearly visible to visitors. We recommend placing it in the bottom right corner of your website, as this is where users naturally expect to find a contact option.
Use Pre-Set Messages to Speed Up Communication
Make it even easier for visitors by setting up pre-written messages on your WhatsApp widget that can be sent with one click. This minimizes effort and ensures visitors can quickly begin the conversation. For example, "Hi, I need help with your product details."
Respond Quickly
The real power of a WhatsApp button lies in the fast communication it enables. Make sure your team is ready to respond quickly so you can take full advantage of the opportunity to engage with potential customers.
Real-Life Example: WhatsApp Button Boosts Sales
Let’s say you run an online store. A potential customer visits your site and has a question about one of your products. Instead of looking for your contact information or leaving the site(it's totally wasting their time!), they click WhatsApp button and send a quick message. You respond in real-time, answering their question, which leads to a sale. This immediate, personal touch can turn a browsing visitor into a paying customer.
Conclusion
Adding WhatsApp button to website is an easy and effective way to engage with visitors in real-time. With the WAPlus - WhatsApp Chat Button Generator, you can quickly create and install a WhatsApp widget that fits your site’s design, making it easier than ever for potential customers to reach out. This small addition can make a big difference in your customer service and sales. Start today and turn casual visitors into loyal customers with just a click!